Now that the computer is ready and I basically know how to handle the Ubuntu OS, it's time to install everything I need for development.
First thing is to sudo apt get update to see if the system is up to date.
Installing Git is as simple as:
sudo apt install git
📱 Installing NVM and Node
NVM is short for "Node Version Manager". Without it, you can only use one version of Node at a time on your computer. Switching to a different one would require to re-install a different version of Node, so I'll try NVM, just to stay flexible.
To run the install script, you need either wget or curl (read more about the differences here: wget vs. curl - What is the difference?):
sudo apt install wget
# or
sudo apt install curl
Following the instructions from the NVM Github Repo to download the install script (the latest version is 0.38.0):
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.38.0/install.sh | bash
Checking the installation (restart the terminal if you get a message "command not found"):
nvm --version
0.38.0
Installing Node
To get a (LONG) list of all available Node versions:
nvm ls-remote
You can specify the version to install, or grab the latest LTS release:
nvm install --lts
Checking the installation:
node -v
v14.17.3
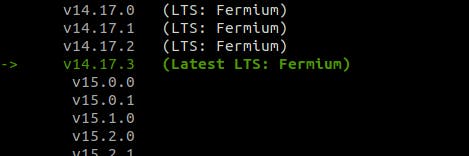
Printing the list of versions again, you'll see your version coloured in green with a little arrow pointing a it:

Setting the latest LTS version as default for every new shell:
nvm use --lts
It doesn't make much sense with only one version installed, but installing a second version only for the sake of learning more NVM commands doesn't make sense to me at this point either.
📱 Installing Visual Studio Code
VS Code isn't available in the standard Ubuntu repositories, so you can't just sudo apt install it, but you need a few extra command lines (I followed this guide (How to Install Visual Studio Code)):
# install dependencies
sudo apt install software-properties-common apt-transport-https wget
# download a key from Microsoft
wget -q https://packages.microsoft.com/keys/microsoft.asc -O- | sudo apt-key add -
# enable the repository
sudo add-apt-repository "deb [arch=amd64] https://packages.microsoft.com/repos/vscode stable main"
# ... and install
sudo apt install code
If you prefer, there's also a VS Code Snap Package.
Extensions
I'm not very fancy about my editor, just a few basic extensions that probably 90% of people are using as well, and a little configuration:
{
"workbench.colorTheme": "Super One Dark",
"editor.defaultFormatter": "esbenp.prettier-vscode",
"prettier.singleQuote": true,
"editor.formatOnSave": true,
"editor.hover.enabled": false,
"liveSassCompile.settings.formats": [
{
"format": "expanded",
"extensionName": ".css",
"savePath": null
}
]
}
Having this out of the way, it's time to start building 🏗️
📱 Resources
Installing Node.js Tutorial: Using NVM
📱 Thanks for reading!
If you find any errors or have additions, questions or just want to say hi, please leave a comment below, or get in touch via my website jsdisco.dev or Twitter.
Keep calm & code 👋

